Es heißt, wenn man nicht online ist, existiert man nicht.
Einzelhändler sollten dies so interpretieren: Wenn Sie keine E Commerce-Website haben, bleibt Ihr Unternehmen für eine ganze Reihe von Kunden unbemerkt.
Letztes Quartal haben die Online-Verkäufe von Walmart um 97 % zugenommen. Umsatz & Gewinnwachstum von Amazon im 2. Quartal lag bei 40 %. Aber es sind nicht nur die großen Jungs, die vom Verlangen der Verbraucher nach Online-Shopping profitieren. Kleinere Einzelhändler wie Howards Storage World, B-Wear Sportswear und Plain Jane verzeichnen im Vergleich zum Vorjahr ein Wachstum der E Commerce-Umsätze von 50 % oder sogar 75 %.
Was haben diese drei Unternehmen sonst noch gemeinsam? Ihre neuen E Commerce-Website-Designs sind goldrichtig und für die Kundenkonversion optimiert.
Hier erfahren Sie, wie auch Sie sich der wachsenden Zahl von Einzelhändlern anschließen können, die ihre jährlichen E Commerce-Ziele immer wieder übertreffen.
Was ist erforderlich, um eine schöne (und hochleistungsfähige) E Commerce-Website zu erstellen?
Egal, welche Art von E Commerce-Website Sie planen, das erste, was Sie benötigen, ist eine E Commerce-Plattform, die Ihnen dabei hilft, den besten E Commerce-Shop aufzubauen.
Eine E Commerce-Plattform ist eine Softwareanwendung, mit der Sie einen Online-Shop einrichten und mit dem Sie Ihr Marketing, Ihren Vertrieb und Ihren Betriebsabläufe verwalten können.
Es gibt 3 Hauptarten von eCommerce-Plattformen auf dem Markt:
Open-Source.
SaaS.
Headless Commerce.
Jede der Plattformen bietet Ihnen ein Toolkit für die Erstellung eines Online-Shops: Seitenerstellung, Seite für den Zahlungsvorgang, Integration von Zahlungsgateways und mehr. Der Unterschied zwischen diesen E Commerce-Plattformen liegt auf den Ebenen der:
Anpassung.
Leistungsfähigkeit
Eingebautes Funktionsset.
SaaS-Plattformen bieten eine sofort einsatzbereite Design-Erfahrung für E Commerce-Shops. Sie können mit einem visuellen Drag-and-Drop-Editor innerhalb weniger Stunden einen Shop entwerfen. Der Nachteil dieser Plattformen ist jedoch die begrenzte Anpassbarkeit und die nicht vorhandene Möglichkeit, eigene Funktionen hinzuzufügen.
Open-Source-Plattformen sind wie eine leere Leinwand, die mit ausreichend Zeit und Mühe in jede Art von E Commerce-Website verwandelt werden kann. Sie erstellen jedoch alles von Grund auf neu. Das bedeutet, dass Sie einen Programmierer und einen Designer auf Abruf vorhalten sollten.
Sie haben die Wahl zwischen Headless-Commerce- und Open-SaaS-Plattformen wie BigCommerce, SaaS-Plattformen wie Shopify (verfügt über ein Headless-Commerce-Angebot, hat aber strikte API-Aufrufe pro Sekunde), SaaS-Website-Builders wie Squarespace und Wix und Open-Source-Plattformen wie Magento (verfügt nicht über einen nativen Themen-Editor) und WooCommerce (technisch gesehen ein E Commerce-Plugin). Solche E Commerce-Lösungen beschränken Ihre Designfunktionen nicht, sodass Sie ansprechende und einzigartige Websites erstellen können. Und Sie brauchen die Kernfunktionen für den Handel nicht von Grund auf neu entwickeln.
Unabhängig davon, für welchen Shop-Builder Sie sich entscheiden, Sie sollten darauf achten, dass Ihre bevorzugte Wahl über die folgenden Funktionen verfügt:
1. Mobile Reaktionsfähigkeit.
Wenn 46 % der Verbraucher ihren gesamten Kaufprozess (von der Recherche bis zum Kauf) über Smartphones abwickeln, entgehen Ihnen eine Menge Verkäufe, wenn Ihre Website nicht für Mobilgeräte optimiert ist. Eine reaktionsfähige E Commerce-Plattform sorgt dafür, dass Besucher von allen möglichen Geräten aus ein gleichwertiges Erlebnis auf der Website haben, und zwar ohne jegliche Einschränkungen im Design.
2. Anpassungsmöglichkeiten.
„Schönheit“ ist eine höchst subjektive Einschätzung. Aber wenn es um Webdesign geht, bedeutet „gutes Aussehen“ normalerweise ein praktisches Layout, ästhetisch ansprechende Typografie und Ikonografie, klare Abbildungen und andere Design-Elemente auf der Website, die Ihren Shop von anderen unterscheidet. Wenn Ihre E Commerce-Plattform nicht über Anpassungsfunktionen und ansprechende, sofort einsatzfähige Vorlagen verfügt, haben Sie die Möglichkeit, das gleiche Design wie Hunderte anderer Shops zu verwenden, mit wenig Spielraum, um zu zeigen, wie sich Ihre Marke von anderen abhebt.
3. Leicht verständliche Websiten-Navigation.
Navigation ist ein Oberbegriff aller UI-Elemente, mit denen Benutzer bestimmte Informationen auf Ihrer Website erreichen können. Dazu gehören das Navigationsmenü in der Kopfzeile, die Seiten der Produktkategorien, die Filter, die Vor-Ort-Suche und die Fußzeile. Wenn Ihre E Commerce-Plattform die Möglichkeit einschränkt, benutzerdefinierte Navigationspfade zu erstellen, haben Sie am Ende eine hübsche, aber nicht wirklich funktionsfähige Website, die nur wenige Kunden nutzen möchten. Ihre Konversionsrate wird hierdurch darunter leiden.
4. Einzigartige Benutzererfahrung.
Ein gutes Erlebnis veranlasst Verbraucher, ihren Einkauf abzuschließen und dann weiter einzukaufen. Was schafft dieses Gefühl des Vergnügens und bringt die Marke auf die nächste Stufe? Die besten Marketingtools der Welt nützen Ihnen nichts, wenn Ihre Website sie im Stich lässt.
Gut durchdachte Benutzererfahrung (UX).
UX spielt eine entscheidende Rolle, wenn es darum geht, sicherzustellen, dass Ihre Website nicht nur funktionell, sondern auch intuitiv, zuverlässig, benutzerfreundlich und einfach zu navigieren ist. Diese Faktoren erhöhen die Benutzerfreundlichkeit der Interaktion mit der Website und machen andere positive Dinge möglich.
Denken Sie an höhere Konversionsraten, Wiederholungskäufe, begeisterte Bewertungen und Empfehlungen für Mundpropaganda. Sie sollten dies also nicht unbeachtet lassen.
Wie können Sie feststellen, ob Ihre E Commerce-Plattform UX-freundlich ist? Sehen Sie sich mehrere Beispiele von E Commerce-Websites an, die auf der ausgewählten Plattform erstellt wurden. Speziell:
Bewerten Sie die grundlegenden UI-Komponenten. Schauen Sie sich die Website an, um herauszufinden, ob Ihnen die Navigation gefällt, ob Sie die Layouts effektiv finden und ob alle Designelemente intuitiv sind und gut aussehen.
Prüfen Sie die Möglichkeiten der individuellen Anpassung. Je mehr Elemente Sie anpassen können, desto einzigartiger ist die UX, die Sie bei einem möglichen Wachstum Ihres Unternehmens erstellen können. Denken Sie daran: Was wie eine gute „Starter-Praxis“ für einen kleinen Shop aussieht, kann zu Geldverlusten bei größeren Abläufen führen. Vergewissern Sie sich, dass Sie, sobald Sie Ihre Prioritäten ändern, verschiedene Designelemente umstellen und hinzufügen können.
Messen Sie die Leistung der Website. Die Ladezeit und die Gesamtgeschwindigkeit der Website können entscheidend für das UX sein. Schlechte Seiten, das Ausfallen von Designelementen und das langsame Laden von Produktvideos resultieren oft aus einem schlechten CMS/CDN und Hosting-Anbieter, der von der E Commerce-Plattform verwendet wird.
Unterschiede im Design zwischen B2C- und B2B-E Commerce-Websites
Um eine leistungsstarke Website zu gestalten, müssen Sie wissen, wer Ihre Zielgruppe ist und wie Sie sie am besten erreichen können. Sowohl E Commerce-Websites für Business-to-Business (B2B) als auch Business-to-Consumer (B2C) haben die gleichen Ziele – etwas verkaufen. Aber die Mittel, um dieses Ziel zu erreichen, sind unterschiedlich.
Für B2C-Unternehmen hat die Markenbekanntheit die höchste Priorität. Eine erkennbare Marke (denken Sie daran, wenn Sie Ihren Domänennamen wählen) mit starker Online-Präsenz = ein höherer Anteil am gesamten adressierbaren Markt.
Für B2B-Unternehmen hat die Lead-Generierung die höchste Priorität. Da es sich um einen Nischenmarkt handelt und die Kaufzyklen länger sind, müssen B2B-Marken einen stetigen Strom an warmen Leads aufrechterhalten.
Schauen wir uns an, was dies in Bezug auf das Design bedeutet.
1. Die Absicht des Kunden.
Sowohl Business-to-Business- als auch Business-to-Consumer-Käufe werden durch einen bestimmten Bedarf ausgelöst. Die Beweggründe, die diesen Bedürfnissen zugrunde liegen, sind jedoch unterschiedlich.
Die Absichten von B2B-Kunden werden durch Geschäftsprioritäten und durch eine Gruppe anderer Personen (Stakeholder, Teams, Unternehmenskunden, Endbenutzer) angetrieben. Da viele Menschen zufrieden gestellt werden müssen, sind die Zeiträume für die Produktuntersuchung länger und die Liste der Anforderungen zur Bewertung von Produkten detaillierter. Aus diesem Grund konzentrieren sich B2B-E Commerce-Websites mehr auf die Umwandlung von Top-of-the-Funnel (TOFU)- und Middle-of-the-Funnel (MOFU)-Besuchern zu potenziellen Kunden, die dann mit einer Mischung aus Online- (E-Mail-Marketing, eBooks, soziale Medien, Online-Demos) und Offline-Verkaufsstrategien (telefonische Beratung, persönliche Demos usw.) zu definitiven Kunden werden.
B2C-Einkäufer reagieren auf einen sofortigen Bedarf. Die meisten vergleichen zwar auch Produktspezifikationen und Preise, aber ihre durchschnittliche Dauer in jeder Phase des Verkaufszyklus ist kürzer. Im Gegensatz zu B2B-Einkäufern, die mehr Zeit für datenbasierte Produktbewertungen und -überlegungen verwenden, agieren B2C-Anwender oft auf Impulse und sind daher empfänglicher für verschiedene kognitive Auslöser, die durch unsere Neigungen aktiviert werden:
Wirksame Taktiken zur Optimierung der Konversionsrate, die von B2C-Einkäufern eingesetzt werden, nutzen diese Neigungen im Design, um Kaufentscheidungen zu beeinflussen.
2. Kaufprozess.
Am B2B-Einkaufsprozess sind mehrere Personen beteiligt, darunter sowohl Endverbraucher als auch Einkäufer/Entscheidungsträger. Eine E Commerce-Website ist ein Hilfsmittel, das informieren, unterstützen und demonstrieren muss, wie Ihre Produkte den Anforderungen Ihres Unternehmens durch Inhalte, interaktive Tools auf der Website und unterstützende Marketingmaterialien entsprechen können. Denken Sie daran: Ihr Hauptziel ist es, Leads zu generieren und nicht auf einen sofortigen Verkauf überzugehen.
Im B2C-Bereich sind Kaufentscheidungen oft emotional und ereignisgesteuert. Ist die Kaffeemaschine kaputt? OK, ich brauche eine neue. Oh, der Schuh ist schön. Wo kann ich einen kaufen? Die meisten B2C-Konsumenten befinden sich im Hintergrund in einem ständigen Stadium der Produkterkundung und der Bewertung. Wenn sie ein gutes Angebot entdecken, sind sie fast schon bereit, es zu kaufen. In diesem Sinne sollten B2C-E Commerce-Websites darauf achten, diese Entdeckungsreise zu erleichtern und das Gefühl der Dringlichkeit zu verstärken.
3. Benutzererfahrung.
Die oben erwähnten Unterschiede in der Kaufabsicht und im Kaufprozess erklären. Die Nielsen Group identifiziert fünf wichtige Unterschiede in den UX-Anforderungen für B2B- und B2C-Websites:
Das B2B-Design muss längere Inhalte berücksichtigen, um einen langen Entscheidungs- und Verkaufsprozess zu unterstützen.
Alle B2B-Inhalte müssen auf zwei Zielgruppen ausgerichtet sein — „Wähler“ (Entscheidungsträger) und Endbenutzer.
B2B-Produktinformationen müssen länger und umfassender sein und einen klaren Überblick über Integrationen, Fähigkeiten und regulatorische Anforderungen enthalten.
Sowohl B2B- als auch B2C-Kunden sind preisbewusst. B2B-Preisszenarien sind jedoch komplexer. Bieten Sie B2B-Einkäufern verschiedene Variationen an Preisspannen, nutzungsabhängige Szenarien oder Kalkulatoren an, um die Entscheidungsfindung zu erleichtern.
Genau wie B2C-Shops richten sich B2B-Websites an verschiedene Kundensegmente, die sich in Größe, Branche und Betriebsbudget unterscheiden. Daher müssen B2B-Websites eine vielfältigere, zielgruppenbasierte Navigation entwerfen, um all ihre Ziele zu erreichen.
7 beste Beispiele für das Design von E Commerce-Websites
Da Sie nun wissen, wie sich E Commerce-Webdesign für B2B-Websites unterscheidet, wenden wir uns wieder dem B2C-Handel zu.
Schauen wir uns die Beispiele an!
1. Larq.
LARQ verwendet scharfe Produktbilder und Animationen, um uns für etwas so Einfaches wie Trinkwasser zu begeistern. Mit Hilfe treffsicherer Texte, farbiger Produktmerkmale und einem interaktiven Rechner für Plastikmüll überzeugt uns der Händler für wiederverwendbare Wasserflaschen, sich seiner Flaschenbewegung anzuschließen und mehr seiner stilvollen Produkte zu entdecken.
Mehrere regionale Fähigkeiten (mit BigCommerce) hinzufügen, war ein weiterer entscheidender Moment. Nach Angaben von LARQ stiegen die Umsätze innerhalb von 3 Monaten um 80 %.
2. Burrow.
Der modulare Möbelhändler Burrow verwendet keine Wörter sondern ein Homepage-Video, um sein Hauptwertversprechen zu demonstrieren – die Montage neuer Möbel kann Spaß machen, schnell und ohne Werkzeug erfolgen. Mit einer Mischung aus Produkt- und Lifestyle-Bildern macht es Burrow einfach, sich die neuesten Designs direkt Zuhause vorzustellen, sie für die richtige Passform anzupassen und mit nur wenigen Klicks zu bestellen.
3. Revelry.
[Quelle: Revelry
](https://shoprevelry.com/)Revelry weiß, dass Farbmuster die Abkürzung zum Geldbeutel jeder Braut sind, wenn es um Brautjungfernkleider geht. Sowie kostenlose Musterlieferung und Anprobe zu Hause für die gesamte Party. Beide Optionen sind auf der Homepage des Online-Händlers gut sichtbar platziert und verfügen über eine hervorragende Kategoriennavigation, die zum Entdecken verschiedener Kleidungsstile, Materialien und Farben einlädt.
4. Skullcandy.
[Quelle: Skullcandy
](https://www.skullcandy.com/)Wir Ich schwärme ziemlich oft von Skullcandy, aber mit einem E-Commerce-Shop kann man es kaum besser machen. Sie komponieren leuchtende Farben gekonnt mit einem charakteristischen schwarzen Website-Design, um ein elegantes, luxuriöses Gefühl zu erzeugen. Produkte sind leicht zu entdecken, im Video ausführlich zu prüfen und anschließend die technischen Daten zu lesen. Obwohl ihr Hauptmarkt Audio ist, ist das Surfen auf der Website von Skullcandy aufgrund des fachmännischen Einsatzes von Bildern, Materialdesignelementen und Videos ein wunderbares Sinneserlebnis.
5. Solo Stove.
Die Website von Solo Stove ist ein bewundernswertes Beispiel für die Verwendung von Ikonografie im E Commerce. Der Hersteller von Feuerstellen hat für jede Produktkategorie eigene Ikonen erstellt, um besser zu vermitteln, was er verkauft, und um einige der wichtigsten Produktspezifikationen hervorzuheben. Anleitungsvideos, Illustrationen und Sektionen mit häufig gestellten Fragen (FAQ) tragen dazu bei, den Kernpunkt des Unternehmens zu verdeutlichen - die Produkte sind langlebig, einfach zu verwenden und ihren Preis wert, wie die Beurteiler bestätigen.
6. Bliss.
Die Website von Bliss ist ein absoluter Blickfang für Baumwolle. Die Spa-getriebene Hautpflegemarke verwendet drei dominante Farben - Pink für Millennials, Babyblau und Gelb für Gen Z — dies um die hauptsächlichen Käuferpersönlichkeiten visuell anzusprechen. Die funky und freundliche Haltung der Marke wird durch die Mikrokopie weiter verstärkt. Die Formulierung der Schaltflächentexte, der Titel der Abschnitte und die Beschreibungen der Formulare vermitteln Ihnen ein Gefühl, als würden Sie mit einem Freund über Ihre Hautpflege sprechen.
7. The Mountain.
The Mountain verfügt über alle großartigen Designmerkmale, die eine E Commerce-Website haben sollte. Eine deutliche Navigationsleiste mit Hauptproduktkategorien verleitet zu weiteren Erkundungen. Das Service-Banner, das unter der Kopfzeile platziert ist, informiert sofort über die Versandbedingungen und mögliche Verzögerungen — eine gute Praxis zur Verwaltung der Kundenerwartungen.
Der Schieberegler hebt die neuesten saisonalen Angebote und Promotionen hervor und regt zum weiteren Entdecken an. Mit einer breiteren Palette an Produktkategorien hat The Mountain eine ausgezeichnete Designarbeit geleistet: Alles wurde in Kategorien organisiert, um ein erdrückendes Gefühl zu reduzieren, das viele E Commerce-Plattformen vermitteln können.
Die Vorteile von BigCommerce für die Gestaltung einer Website
Haben Ihnen die obigen Website-Beispiele gefallen? Alle wurden mit BigCommerce entwickelt. Und das ist der Grund, warum sich sowohl Großkunden als auch KMUs gleichermaßen für unsere E Commerce-Plattform entscheiden:
1. Das Design wird nicht durch andere Funktionen beeinträchtigt.
Schöne oder funktionale E Commerce-Website? Mit BigCommerce erhalten Sie beides.
Stellen Sie sich die Gestaltung einer E Commerce-Website wie den Bau eines Hauses vor. Zuerst müssen Sie starken Mörtel und starke Außenwände bauen. BigCommerce bietet Ihnen die technischen „Bausteine“, die Sie in den Mittelpunkt Ihrer Online-Tätigkeit stellen können — Seiten-Builder ohne benötigte Programmierfähigkeiten, sicherer Zahlungsvorgang, SEO-freundliche Codebase und mehr. Sie können verschiedene „Bausteine“ miteinander kombinieren, um ein winziges Haus oder ein viktorianisches Herrenhaus mit 6 Schlafzimmern zu bauen.
Auch bei der Gestaltung der Fassade oder der Inneneinrichtung setzen wir Ihnen keine Grenzen. Sie können Ihrer Website eine ganz individuelle Markenausstrahlung verleihen, ohne dabei SEO, Benutzerfreundlichkeit oder Sicherheit zu beeinträchtigen. Zur gleichen Zeit können Sie Ihr Backend an Ihre Arbeitsabläufe anpassen, indem Sie den eingebauten Kern-Commerce mit externen Integrationen kombinieren.
2. Viele (sehr gute) E Commerce-Themen.
Wenn Sie Ihr Shop-Design nicht von Grund auf neu aufbauen möchten, können Sie sich unseren Themen-Shop ansehen. Mit über 150 einzigartigen Designs werden Sie bestimmt etwas finden, das Ihnen ins Auge fällt. Durchsuchen Sie die Optionen nach Raster-Typ, Layout des Produktkatalogs oder Branche. Oder sehen Sie sich die besten E Commerce-Themen an, die von unseren Mitarbeitern ausgewählt wurden.
Jedes BigCommerce-Thema ist reaktionsfähig, mobil- und SEO-freundlich und optimiert auf Benutzerfreundlichkeit. Die Verwendung eines vorgefertigten Themas ist ein schneller und kostengünstiger Weg zur Gestaltung einer großartigen E Commerce-Website.
3. Anpassungsmöglichkeiten.
Was ist, wenn ich ein wirklich individuelles E Commerce-Erlebnis gestalten möchte? Denken Sie dann an Integrationen von Drittanbietern und Add-ons mit AR-Apps, ein benutzerdefiniertes CDN und CMS zur Unterstützung von Hochleistungs-Publishing und eine ML-gestützte Produktempfehlungsmaschine mit Echtzeitdaten. Ist BigCommerce für mich dann noch relevant?
Selbstverständlich. BigCommerce ist eine Open-SaaS-Plattform, d. h. unsere technische Infrastruktur kann mit Hilfe von APIs problemlos mit einer Vielzahl anderer Anwendungen verbunden werden. Unsere Plattform lässt sich problemlos mit externen Anwendungen integrieren und kann in größere technische Ökosysteme integriert werden.
Sie können beispielsweise unsere zentralen Commerce-Funktionen für die Bestandsverwaltung, die Zahlungsabwicklung, den Versand, das Betrugsmanagement und vieles mehr nutzen, während Sie für das Frontend Ihrer Website eine andere Technologie wie beispielsweise WordPress oder Adobe Experience Management einsetzen können. Eine solche Einrichtung wird Headless-Commerce genannt.
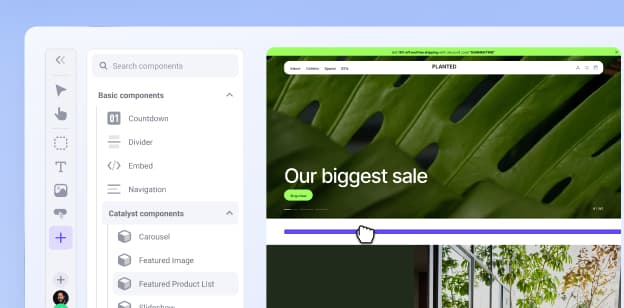
4. Einfach zu verwendende Bautools.
Wenn Sie weniger anspruchsvolle, aber dennoch robuste Designfunktionen benötigen, bieten wir auch diese an. Sehen Sie sich unseren Page Builder an — ein Drag- & Drop-Webseitenbearbeitungstool, das kleine Unternehmen und Fortune-500-Unternehmen nutzen, um attraktive Startseiten zu erstellen.
Mit vorgefertigten Designelementen können Sie Produkt-Listings schnell prototypisieren, ohne eine einzige Programmierzeile schreiben zu müssen. Erstellen Sie interaktive Kundenerlebnisse, verbessern Sie Ihr Inhalts-Marketing-Game und fügen Sie neue unterstützende Seiten zu Ihrem Verkaufstrichter hinzu, ohne dafür das Entwicklerteam hinzuziehen zu müssen.
8-Schritte-Checkliste für die Gestaltung von E Commerce-Websites
Selbst mit den besten Tools kann der Designprozess ohne eine klare Linie leicht entgleisen. Was müssen Sie für die Einführung Ihres E-Shops vorbereiten?
Startseite.
Kategorieseiten.
Produkt-Startseiten.
Bezahlvorgang-Seite.
Über uns.
Suchleiste und Suchergebnis-Seite.
Registrierungs- und Anmeldeformular für Konten.
Formular für E-Mail-Abonnements.
Sehen wir uns all diese Punkte der Reihe nach genauer an.
1. Startseite.
Eine Startseite ist der erste Berührungspunkt zwischen Ihnen und einem potenziellen Kunden, Sie können sie als digitale Storefront für Ihren Online-Shop betrachten. Da Sie etwa 3 Sekunden Zeit haben, um einen guten Eindruck zu hinterlassen, müssen Sie bei der Gestaltung Ihrer Startseite strategisch vorgehen.
Hochleistungsfähige E Commerce-Startseiten teilen die folgenden Elemente:
Ein übersichtlicher Satz an Produktkategorien, entweder in der Kopfzeile oder im Seitenleistenbereich.
Hero Image (oder Bildschieberegler) mit dem Hauptprodukt oder den aktuellen Angeboten.
Zusammengestellte Präsentation von empfohlenen Produkten, Trendartikeln oder Produktkategorien.
Pop-up beim Eingang oder beim Verlassen oder Sticky-Angebote zur Kundenbindung.
Diese Struktur ist jedoch nicht wirklich eine klare Sache. Das Aussehen Ihrer Startseite wird von zwei Faktoren bestimmt — Ihrer Branche und den Vorlieben Ihrer Kunden.
2. Kategorieseite.
Kategorieseiten helfen Ihnen, Ihre Produkte zu organisieren und deren Entdeckung zu erleichtern. Digital abgelenkte Kunden wünschen sich sofort Informationen, insbesondere, wenn sie die Website mit Mobilgeräten besuchen. Sie müssen also dafür sorgen, dass Ihre Kunden schnellen Zugriff auf die gewünschten Produkte haben.
Die Kategorieseiten sind nicht nur für die Benutzerfreundlichkeit entscheidend, sondern müssen auch für die SEO (Suchmaschinenoptimierung) optimiert werden. Falsche hierarchische Beziehungen können zu doppeltem Inhalt führen und Ihre Platzierung in den Suchergebnissen beeinträchtigen. Stellen Sie darum sicher, dass jede Kategorieseite:
Eine beschreibende, SEO-freundliche URL hat.
Einzigartige Texte für Kategoriebeschreibungen aufweist.
Logisch in Ihre allgemeine Informationsarchitektur passt.
Mit zusätzlichen Filtern zum Sortieren von Produktvorschlägen ausgestattet ist.
Natori folgt genau diesen Prinzipien, um den Käufern ein angenehmes Einkaufserlebnis zu bieten:
3. Produktseite.
Die Gestaltung der Produktseiten ist für den E Commerce außerordentlich wichtig. Egal, ob Sie T-Shirts oder Reifen verkaufen, wenn Ihre Angebote nicht gut aussehen, werden Ihre Besucher- und Konversionszahlen niemals steigen. Ihre Produktseite muss mindestens Folgendes aufweisen:
Hochwertige(s) Produktfoto(s).
Produktspezifikationen: Name, Farbe, Größen, Preise, Hauptmerkmale.
Schaltflächen zum Kaufen und Bewahren für später.
Detaillierte Produktbeschreibung.
Social Proof/Kundenbewertungen.
Verwandte Produkte (Upsells und Cross-Sells).
Dann können Sie die Produktseite mit einigen zusätzlichen Funktionen aufpeppen — Countdown-Timer, Video- oder AR-Demos, Anmeldeoptionen im Shop, Hinweise, dass Produkte wieder auf Lager sind, und mehr! In unserem vorherigen Beitrag haben wir mehr über die Erstellung effektiver Produktseiten gesprochen.
4. Bezahlvorgang-Seite.
Viele Faktoren können Kunden dazu veranlassen, ihren Einkaufsvorgang abzubrechen, sagt das Baymard Institut:
Die meisten dieser Probleme lassen sich vermeiden, wenn Sie das Aussehen und den Ablauf Ihrer Bezahlvorgang-Seite verbessern.
Aktivieren Sie den ´Bezahlvorgang für Gäste´ für Erstkäufer und fordern Sie sie auf, ein Konto bei Ihnen anzulegen, nachdem sie den Kauf abgeschlossen haben.
Reduzieren Sie die Anzahl der erforderlichen Formularfelder. Im Durchschnitt verfügen E Commerce-Websites über 12,8 Felder im Bezahlvorgang-Flow. Sie können aber auch alle Kundendaten, die Sie benötigen, in 6 bis 8 Feldern erfassen.
Führen Sie alle akzeptierten Zahlungsmethoden (z. B. Debit- oder Kreditkarte, Apple Pay, PayPal) auf.
Information über alle möglichen Kosten vor dem Bezahlvorgang. Sie können ein Sticky-Banner anbringen, das Besucher über den Schwellenwert für einen "kostenlosen Versand" informiert. Beziehen Sie Bearbeitungsgebühren in die Produktpreise ein. Wenden Sie die relevanten Umsatzsteuern automatisch vor dem Bezahlvorgang an.
5. Über uns-Seite.
Behandeln Sie eine "Über uns"-Seite nicht als späteren Einfall, besonders wenn Sie im B2B-E Commerce tätig sind. Denn 52 % der Einkäufer von Unternehmen geben an, dass eines der ersten Dinge, die sie auf der Website des Anbieters sehen möchten, die Seite "Über uns" ist.
Es gibt viele Möglichkeiten, eine attraktive "Über uns"-Seite für ein E Commerce-Unternehmen zu gestalten:
Erzählen Sie eine Geschichte über Ihre Produkte.
Stellen Sie Ihr Team vor.
Präsentieren Sie Ihre Unternehmenswerte.
Erklären Sie Ihre Arbeitsweise.
Sprechen Sie über Ihre Geschichte.
Oder über Ihre Zukunftsvision.
Halten Sie die Texte in Bezug auf das Design kurz und prägnant. Vermeiden Sie Verkaufsargumente und CTAs, verwenden Sie jedoch gute Team- und Produktbilder, um Ihre Geschichte zu untermauern.
6. Suchergebnis-Seite.
Größere E Commerce-Shops müssen sich gut überlegen, wie sie die Suche auf der Seite gestalten.
Um ein großartiges Sucherlebnis auf der Seite zu schaffen:
Sollte die Suchleiste leicht zu finden sein.
Sollten Auto-Vervollständigungen vorgeschlagen werden.
Sollten Ergebnisse für falsch geschriebene Wörter angezeigt werden.
Sollten Suchergebnisse mithilfe von Analysen personalisiert werden.
Sollte die Bildsuche zusammen mit Textabfragen unterstützt werden.
7. Registrierungs- und Anmeldeformular für Konten.
Denken Sie nicht zu viel über Anmeldeformulare nach. Sie sollten kurz, progressiv und ohne Reibungen sein. Bitten Sie den Käufer, zunächst die grundlegenden Informationen anzugeben (E-Mail/Passwort) oder sich sogar mit einem seiner sozialen Konten anzumelden. Jeder zusätzliche Schritt bei der Registrierung erhöht die Wahrscheinlichkeit, dass der Kunde sich zurückzieht. Fordern Sie nach der Registrierung die Versand- und Rechnungsdaten an. Bieten Sie den Nutzern die Möglichkeit, ihre Daten in einem Adressbuch zu speichern und wiederzuverwenden — dies ist zum Vorteil für alle.
8. E-Mail-Newsletter-Formular.
Eine gut durchgeführte E Commerce-E-Mail-Marketing-Kampagne kann wiederholte Zugriffe auf Ihre Website fördern und die Konversionsrate erhöhen. Bevor Sie damit jedoch beginnen können, müssen Sie Ihre E-Mail-Liste aufbauen. Um Abonnenten zu gewinnen, sollten Sie Ihren Newsletter an prominenter Stelle auf der Startseite platzieren und eine Sticky- oder Pop-up-Version im Footer-Bereich bereithalten. Um Erstkäufer zu motivieren, können Sie auch einen kleinen Rabatt für ein Abonnement anbieten.
10 Experten beraten über das E Commerce Website-Design
Wir haben Ihnen erklärt und gezeigt, wie ein erfolgreiches E Commerce-Design aussieht und welche Seiten Sie dafür benötigen.
Kommen wir nun zum praktischen Teil und zu den Gestaltungstipps für Shopinhaber.
1. Halten Sie es einfach.
Der Weg zum Kauf muss für den Kunden sofort deutlich sein. Bevor Sie der Seite ein neues Designelement hinzufügen, fragen Sie sich Folgendes: Werden diese der Käuferreise helfen oder sie beeinträchtigen? Am besten beginnen Sie mit einer minimalen Landingpage. Fügen Sie dann zusätzliche konversionserhöhende Elemente hinzu, wenn Sie mehr über das Verhalten und die Präferenzen Ihrer Zielgruppe erfahren haben.
2. Konvertierung dreht sich um Zufriedenheit.
Eine gute Nutzererfahrung steigert die Freude an der Interaktion mit Ihrer Marke. Missgeschicke beim Design schmälern dieses gute Gefühl. Nachdem Sie mit dem ersten Entwurf fertig sind, prüfen Sie nochmals jede Seite. Gehen Sie nach, wo Sie Spannungen beseitigen und zusätzliche Anreize schaffen können, um die Konversionsraten Ihres Shops zu verbessern.
3. Ein individueller Shop schützt Sie vor Konkurrenten.
Markenbildung ist ein wirkungsvolles Mittel, um eine emotionale Verbindung mit Ihrer Zielgruppe aufzubauen und sie zu vokalen Markenbotschaftern zu machen. Vier von fünf Kunden sind eher bereit, eine langfristige Lieblingsmarke zu fördern. Durch die Schaffung eines unverwechselbaren E Commerce-Shopping-Erlebnisses sichern Sie sich Interaktion für Interaktion Ihren Platz als langfristige Lieblingsmarke.
4. Eine großartige Benutzererfahrung sollte immer an erster Stelle stehen.
Attraktive Preise, tolle Angebote, einprägsame Banner sind immer noch wichtig, aber ihre Effektivität nimmt ab, wenn die gesamte UX schwerfällig verläuft. Konzentrieren Sie sich zunächst auf die Sicherstellung der Benutzerfreundlichkeit und die Leistung Ihrer Website. Arbeiten Sie daraufhin an zusätzlichen grafischen Gestaltungselementen.
5. Bevorzugen Sie das flache Design.
Inzwischen ist flaches Design zu einer klassischen Gestaltung im Web geworden. Und das aus gutem Grund. Die Hauptprinzipien des flachen Designs sind:
Die Hierarchie löschen, um die Informationsverarbeitung zu beschleunigen.
Aktionsbetonende Ikonographie und adaptives Design.
Verwendung vertrauter Muster, die uns helfen, Affordanzen schnell zu verstehen.
All diese Elemente zusammen sorgen für ein großartiges E Commerce-Erlebnis.
6. Unterscheiden Sie sich.
Der E Commerce-Bereich wird von Jahr zu Jahr hektischer. Ihre Markenbildung, Ihre Ikonographie, Website-Funktionen und das Erlebnis auf der Website sollten gemeinsam Ihr einzigartiges Wertversprechen verstärken und Ihren E Commerce-Shop von der Konkurrenz abheben.
7. Denken Sie bei der Gestaltung einer Website an CRO.
Sorgen Sie dafür, dass Ihr Design den Daten folgt. Untersuchen Sie Ihren Kundenlebenszyklus, analysieren Sie seine/ihre Surfgewohnheiten, wenn Sie ein neues Design erstellen möchten oder führen Sie Verwendungstests mit einer Fokusgruppe durch. Lernen Sie so viel wie möglich über die Surfgewohnheiten Ihrer Kunden und fügen Sie diese Erkenntnisse dann in Ihr Design ein. Ihr E Commerce-Design muss Ihre Zielgruppe ansprechen, nicht nur ästhetisch anschaulich für Sie sein.
8. Zeigen und nicht reden.
Gute E Commerce-Websites führen den Kunden visuell auf eine Reise. In diesem Entdeckungsprozess spielt jedes Element eine strategische Rolle. Tooltips und Servicetexte können hilfreich sein und zu höheren Konversionsraten führen. Wenn Sie jedoch jeden neuen Schritt erklären müssen, ist das ausgewählte Design nicht für Ihre Marke geeignet.
9. Zwingen Sie Ihre Kunden nicht zum Nachdenken.
Online-Produkterkennung und -Einkäufe sollten intuitiv sein. Präsentieren Sie jedem Besucher einen klaren Weg zum Kauf über Navigationsleisten, eine übersichtliche Informationsarchitektur und schnell platzierte Handlungsaufforderungen. Durch die Minimierung der kognitiven Belastung bei jedem Schritt in Richtung eines Kaufs erhöhen Sie die Chancen auf eine gute Konversionsrate.
10. Kundendaten und Feedback aus erster Hand einholen.
Mit unzähligen bewährten Verfahren für E Commerce im Internet ist es möglicherweise verlockend, alle zu nutzen. Aber mehr ist nicht gleich besser. Nicht jedes Verfahren ist für jeden Einzelhändler gleich gut geeignet. Als Geschäftsinhaber sollten Sie Ihre Designentscheidungen auf der Grundlage von Kundendaten und Feedback aus erster Hand und nicht auf allgemeiner Weisheit treffen. Damit schaffen Sie ein einzigartiges Nutzererlebnis, das bei Ihrer Zielgruppe Eindruck macht und sie an Ihre Marke bindet.
Nachbereitung
Am Ende geht es bei der Gestaltung einer guten E Commerce-Website um Iteration. Beginnen Sie mit den Essentials-Seiten und entwerfen Sie schnelle Prototypen. Testen Sie sie mit Ihrem Team, um Alliterationen zu bilden. Starten Sie ein neues Erscheinungsbild und sammeln Sie Erkenntnisse aus erster Hand von Ihren Kunden.
Zwischen Optimierung der Konversion, neuen Produkt-Landingpages und saisonalen Werbeaktionen haben Sie immer eine Menge "Design"-Arbeit zu erledigen. Mit den funktionalen und leistungsfähigen Anforderungen Ihres E Commerce-Plattformanbieters können Sie sich auf den kreativen Teil des Prozesses konzentrieren. Und sich mit jeder neuen Designvariante selbst übertreffen!
Häufig gestellte Fragen zum Design von E Commerce-Websites
Haben Sie noch dringende Fragen zum E Commerce-Design? Lassen Sie uns diese ansehen!

Haylee Reed
Haylee is a Content Marketing Writer at BigCommerce, where she partners with the SEO team to craft narratives and blog content. She earned a B.A. in English Literature from the University of Texas at Austin and afterward spent a year abroad to pursue a Master's in International Management from Trinity College Dublin. When she’s not writing, you can usually find Haylee with her nose in a book, enjoying live music or scoping out the best local coffee shops.